こんにちは、ともさんです。(Twitter)
今回は

AFFINGER6で
「ブログのタイトル」や「記事のタイトル」などを
「ふわっ」とさせるにはどうするの?
こんな悩みを解決する内容です。
わたしは「ふわっ」のやり方がわからなくて
半日も使ってしまいました。
みなさんが同じ思いをしないよう
この記事の情報を役立ててください!
これを読めば、
だれでも簡単に「ふわっ」を使えるようになります。
それでは手順を見ていきましょう!
ホームページタイトルや記事タイトルなどを「ふわっ」とさせる手順

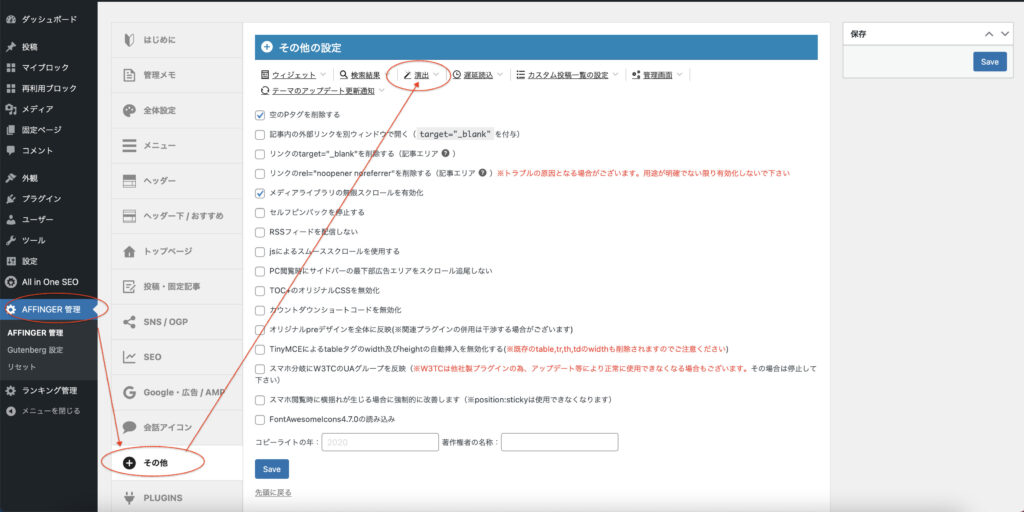
まず「ダッシュボード」→「AFFINGER管理」→「その他」→「演出」
の順に進みます。
人によって、使っているプラグインの影響で「AFFINGER管理」の位置が変わります。

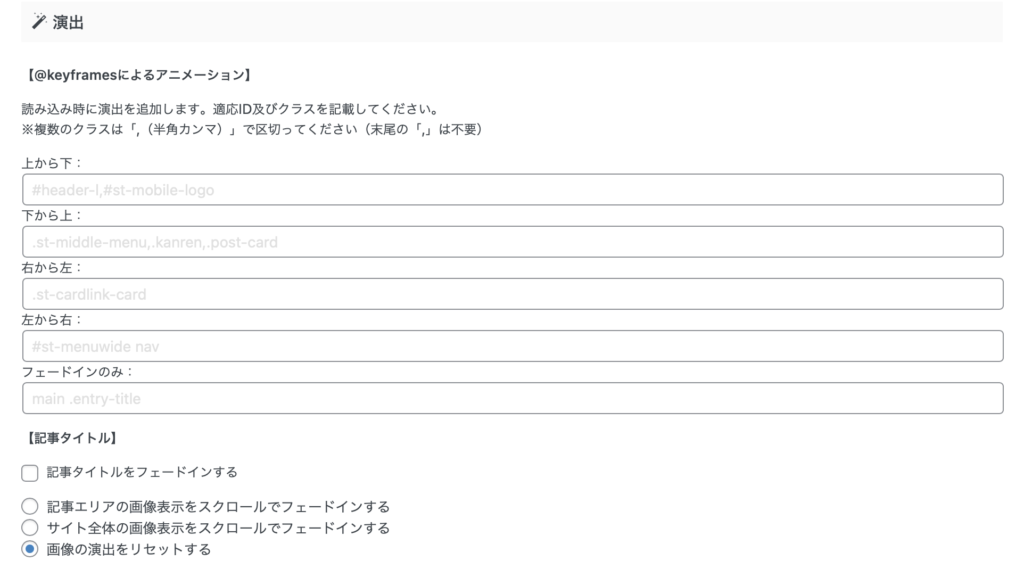
「演出」の画面に来たら
次に「ふわっ」とさせたいエフェクトを選び、
エフェクトさせたい部分のIDかクラスを入力します。
IDとクラスについてはわからなくても大丈夫です。
詳しく知らないわたしでも設定できました。
ちなみに、1番簡単なエフェクトは
記事タイトルをフェードインさせることです。
【記事タイトル】の下にある
「□ 記事タイトルをフェードインする」
を選択するだけで、全ての記事タイトルをフェードインさせることができます。
IDかクラスを入力する
動かしたいエフェクトらんにIDかクラスを入力します。
聞き慣れないことばが出てきて難しそうですよね。
安心してください!
すでにガイドされています!
さきほどの画像でうすい灰色の文字でアルファベットが書かれているのがわかりしたか?
この文字を入力すればいいのです!
- #header-lはパソコン版のブログタイトル部分
- #st-mobile-logoはスマホ版のブログタイトル部分
- .st-middle-menuはミドルメニュー(設定してなければありません)
- .kanrenは関連記事(設定してなければありません)
- .post-cardはホームにある投稿記事一覧
- .st-cardlink-cardはヘッダー下にある四角いカード(設定してなければありません)
- #st-menuwide navはメニューの中の文字
- main .entry-titleは全てのページのタイトル(記事タイトルやカテゴリータイトルなど)
を示します。
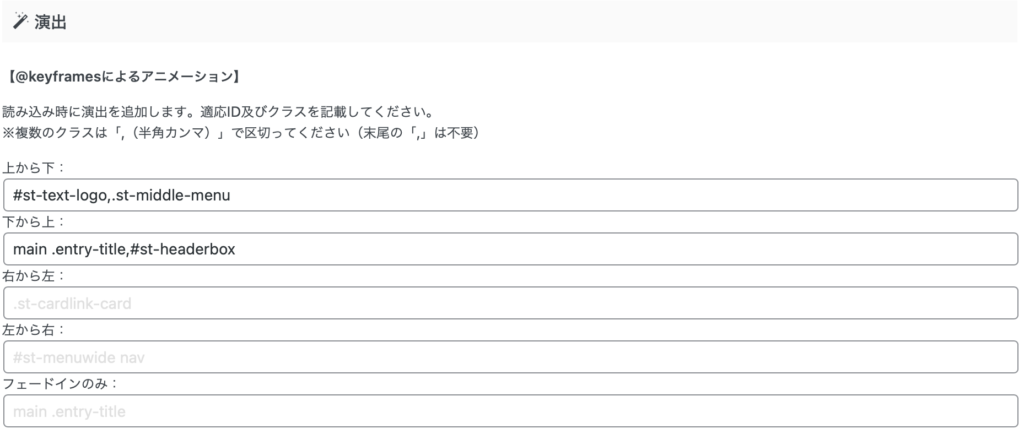
わたしの場合はしたの画像の通りです。
※追記
タイトルのアニメーション設定をやめました。

- #st-text-logo(パソコン版とスマホ版両方のブログタイトル)
- .st-middie-menu
- main .entry-title
- #st-headerbox(ホームのヘッダー画像の中の文字)
を表します。
ここでお気づきでしょうが
#st-text-logo
#st-headerbox
は灰色の文字でガイドされていません。
実は、これらは自分で探しました。。。
ガイドされている部分で満足できない人はIDかクラスを見つけなければなりません。
次にガイドされていない場所のIDとクラスの探し方について説明します。
IDやクラスのさかし方
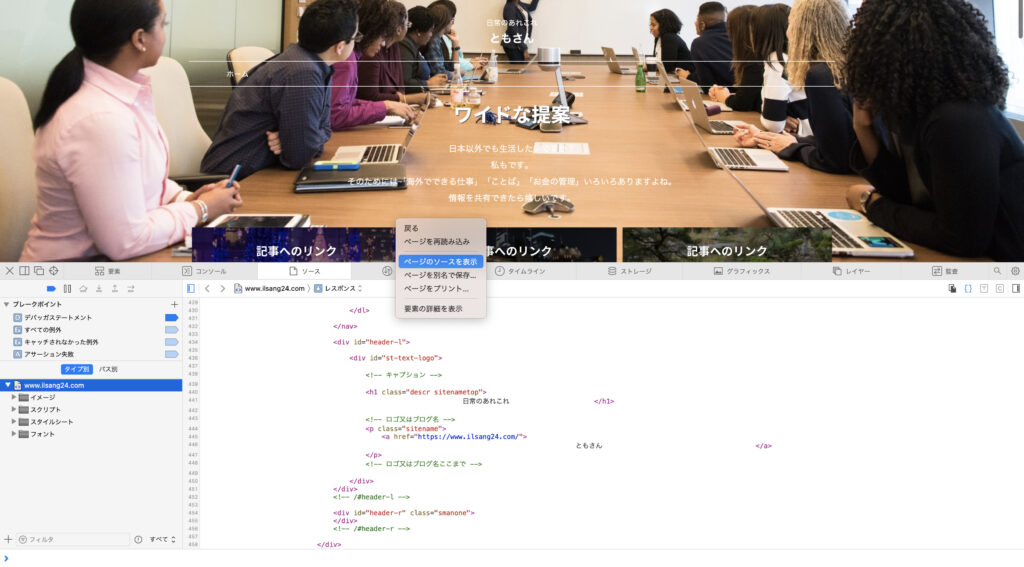
今回はこのwebページを例に
パソコン版とスマホ版のブログタイトルを動かす(#st-text-logo)IDやクラスに探し方について説明します。
まずはアニメーションを加えたいページで
windowsなら右クリック
Macならトラックパッドを2本指で押します。
次にページのソースを表示をクリックします。
すると画面の下半分くらいにページのソースコードが現れます。

出てきたソースコード下にスクロールしていき
動かしたい文字をがんばって見つけます!
その文字がページの上の方にあればソースコード上の方の行にあり
ページの下の方にあればソースコード下の方の行にあります。
今回の例だと442と446行目にありました。
見つかったらその行の上にIDかクラスがないか探します。
画像の例だと
IDが 436行目st-text-logo
クラスが 440行目descr sitenametopと444行目sitename
です。
st-text-logoが「日常のあれこれ」と「ともさん」
descr sitenametopが「日常のあれこれ」
sitenameが「ともさん」
を示しています。
ここまできたらあとはIDかクラスをコビーしてAFFINGER管理画面の演出に入力するだけです。
ただ、入力するときはIDの先頭に#を
クラスの先頭には.を入れてください。
こうすればアニメーションすることができます。
まとめ:記事タイトルやブログタイトルを「ふわっ」とさせる方法
今までのことを踏まえて、手順を以下にまとめました。
step
1AFFINGER管理→演出
step
2エフェクトを選んでIDかクラスを入力する
【記事タイトル】をフェードインさせたい人は
「□ 記事タイトルをフェードインする」を選択すればOK!
step
3灰色の文字を入力する
もしやりたいエフェクトがなければstep4へ
step
4ソースコードからIDやクラスを探す
必ずあります。がんばって見つけてください!
step
5見つかったらすぐ上にあるIDかクラスを演出に入力する
入力するときにIDの先頭に#
クラスの先頭には.を入れる。
今回はどんなエリアでも「ふわっ」ができる設定方法を解説しました。
自分でソースコードから探し出さないといけないのはたいへんですが
あなただけのオリジナリティーあふれるデザインに仕上げると思います。
それではこれからもブログを楽しんでいきましょう!
